Pseudocode and Flowcharts
Foreword
Flowcharts and pseudocode are two tools software designers and developers use to plan and document code. Both are useful techniques to quickly capture programming ideas and describe program flow. In this chapter, we take a brief look at both approaches as applied early in the development cycle.
Pseudocode
The prefix "pseudo" means "not genuine; false". However, there is no negative connotation to pseudocode. It simply means that it is not actual code. Programming languages have a rigorous syntax that must be followed. If the rules of the language are broken, syntax errors will prevent compilation/interpretation.
A primary benefit of pseudocode is it enable a developer to capture ideas quickly and be very productive while describing program operations. While writing pseudocode, the programmer can record progress much more quickly than if s/he were concerned with complying with syntax rules of a language. It can also highlight problems and omissions not discovered prior to the pseudocode step.
With pseudocode there are no strict rules. Developers describe code using expressions similar to standard language. While not necessary, it is common for pseudocode to be written with the targeted language in mind. For example, pseudocode written for Java programs would likely, at least remotely, resemble actual Java code. Whereas, pseudocode written for Python may have some of the features of the Python programming language.
In the example below, as beginners at this point in the course, we presume minimal knowledge of C++ syntax. Therefore, our pseudocode will be more 'English-like' instead of resembling C++ code. With experience, pseudocode becomes more and more like the targeted language until the point that it is almost code itself.
Let's consider an example programming challenge and see how the pseudocode appears. Suppose we are writing an application to calculate the total pints of strawberries sold in a given time frame. The pseudocode might look something like that below.

And this is the C++ program produced by starting with the pseudocode. Notice how the actual code is not entirely unlike the pseudocode. Also note that lines 7-9 in the code do not exist in the pseudocode (or in the flowchart below). To use the variables moreSalesData, totalSalesData, and newSalesData, they must be initialized which is performed on lines 7-9. This is a good example of detail that is not required in pseudocode. However, if it occurs to you at the time of writing pseudocode, include detailed information. Just don't allow excessive concern for detail to impede the more relaxed progress while writing pseudocode.
Some senior developers might argue that detail is better left out of the 'conceptual' pseudocode. Personally, I prefer to include 'naturally occuring' detail at the time of writing the pseudocode. However, it is more important to keep momentum going while working through the pseudocode process than to strive for detailed accuracy which may slow the process. The example that follows is C++ console code produced from the pseudocode above.

Here's the output.

Flowcharts
Using flowcharts is another productive strategy. Flowcharts have dual utility. They can be constructed prior to writing code and can also be produced after code as a documentation aide. For our purposes, flowcharts should always be constructed BEFORE writing code as a substantial tool for understanding and refining program logic. Flowcharts are built using common and generic symbols to represent common program operations.
Unlike pseudocode that can have a syntactic flavor, flowcharting symbols are consistent across all programming languages making flowcharts very portable. Also, a developer with minimal or even no experience in the target language should have little difficulty following program flow as illustrated in a flowchart.
The tool Visio from Microsoft was used to produce the flowchart above. It is powerful and capable of producing high-quality results. Visio is available for free download from MADTT. The learning curve for Visio is a little steeper than it is for some other alternatives. For all of the flowcharting tasks in this class we will use diagrams.net. It is a free online flowcharting tool that is quite easy to learn and produces great results.
Functions in Flowcharts
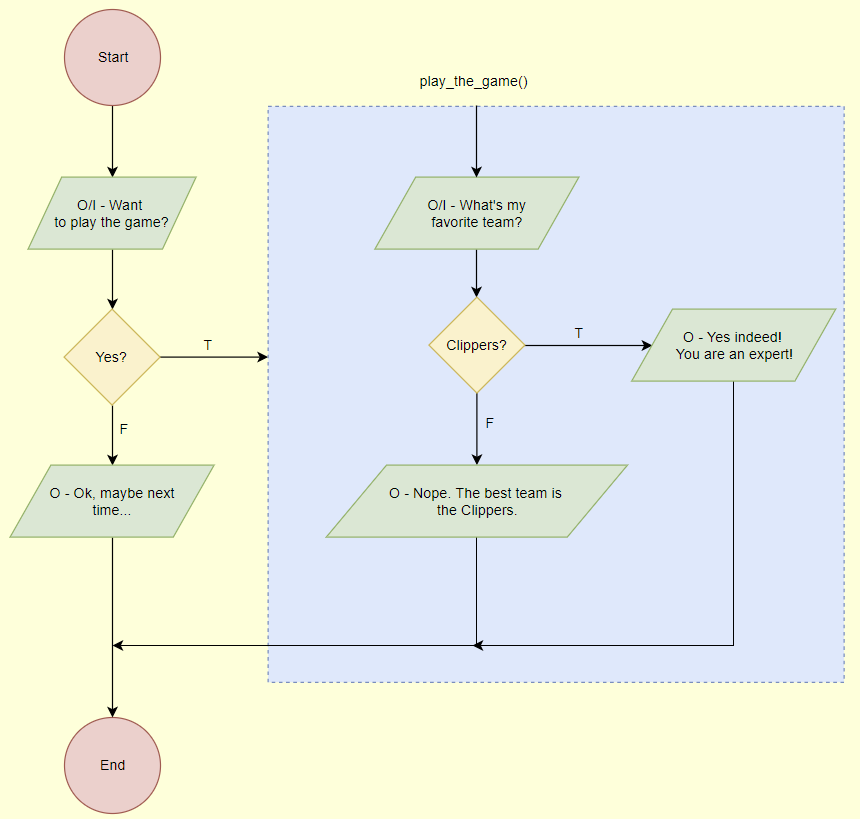
Functions can be included in flowcharts in a variety of ways. For an introductory course, it is fine if you simply include the flowchart symbols within the normal flow as though there was not a function call. However, to more accurately represent the function as an integral part of the program, it can be placed in a separate box as shown in the example below.

Here's the code for the flowchart example.

Here's the output of the flowchart example.